11-基本攻击的动画化
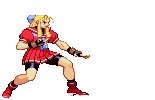
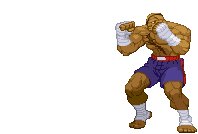
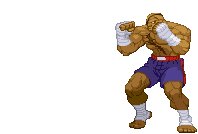
好,之前的章节里我们讨论了设计角色和制作角色动画的基础...但剪切加粘贴的技巧只能制作一些基本的动作,对接下来的动画来说是远远不足的。如果你的人物需要一个侧身踢的动作的话,你确实需要将整个新姿势都画出来。下面还是让我们来看看少年街霸3代的一些图:



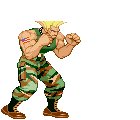
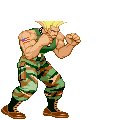
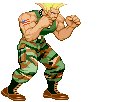
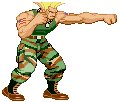
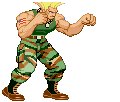
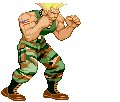
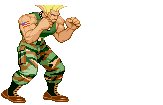
上面古烈Guile轻拳,是5桢的刺拳动作,对于这个动作,可能只有2桢是实打实画的(站立一桢,手臂伸出一桢)。中间过渡桢很容易解决,直接在像素级别下调整部分像素就可以了,就好像我们之前制作呼吸动作一样。



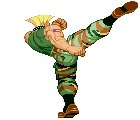
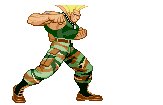
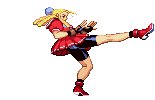
凯琳Karin的直踢有力,动作流畅极了。

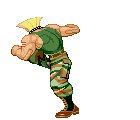
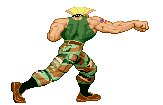
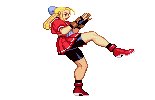
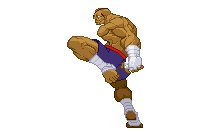
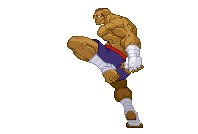
泰王Sagat的踢法只有几桢,因为你可以从他收腿的动作里看到,这个动作实际上就是踢腿动作的回放。又一个节省时间的好办法,当然还得在保证效果的前提下。这样处理不影响Sagat的帅劲。

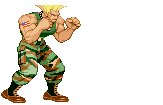
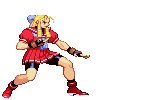
但如果我们对第一排第三个古烈Guile的重拳也做同样的处理可能就不大适合了。因为他出拳时手臂是水平伸出的,而收回来时手臂是下沉的,如果我们将他出拳的动作回放来作为收拳动作,看起来他的拳就收得太后了,好像出拳完了之后又得肘击后面的人。是否运用这个技巧还得按实际情况而定。如果你手头有个摄影头的话,你可以尝试拍下自己做这个动作的样子来研究四肢是如何运动的。
通常有人给我秀他们画的人物攻击动作,而那个动作仅仅是动一下手臂或是抬一下腿子。一句话,既不好看也没活力。你得让你的人物看起来很享受做那些动作,像这些格斗游戏里的人物都是立志向世人展示力与美的,就好像表演一样。将人物的动作夸张化,这样可以大大增添他们攻击动作的实在感。虽然古烈Guile的轻拳只是一个小幅度的动作,但注意到这么简单的一个动作里,他的身子也有轻微的扭动。在上一章制作呼吸动作里我解释说有时只需移动几个像素就可以把一个人物画活。上面古烈Guile不但扭了身子,右脚也有轻微的动作。添加这些细节当然需要更多的时间,但它们可以让一个无聊的动作平添许多活力。
对于这种动作,基本的制作流程是先画出分解动作然后用像素笔触来描出线稿。因为这个教程是为了个人制作角色(一个人包揽所有工作)而写的,我想重复申明的一点是不要做无用功。当然,你可以摧残你自己,将每一桢里的人物的表情都画出来,但其实你清楚的知道"在这个动画序列里脸部是保持不变的",这些就是无用功了。对桢的处理上也是类似的,你知道第五桢里手稍微动那么一下,这种情况下完全没有必要重画第五桢,只需在前一桢的基础上稍做改变就可。但如果你是大公司的老板,手下有一帮子做原画和做像素的人,那么也许你有必要要求原画画出所有的桢,因为描图的人未必会了解到设计人的意图,他们并不知道怎么填充中间桢。下面给出一些Capcom公司的手绘桢图,来自少年街霸3代。


桢数不少吧。上面那个例子还不错,但下面那个却在一个及其细微的动作上花了好多功夫,最后那三桢几乎是一样的,直接在像素级别下修改会高效很多。但就如我上面所讲,Capcom是一家大公司,同一个项目上有很多人手,每个任务都变得巨细无遗。如果你看过少年街霸3代的动画(我手头上没有,也许你得上大机上或其他收集这个系列的动画的网站上去观摩一下,另外也可以参考Capcom对SNK这个游戏的动画),你就知道他们将动作分解得如此细致的原因了。但对于我们个人的练习,我们可以将上面的桢数的奇数桢省略掉,而成品仍然是很流畅的。当然画更多的过渡桢动画会更圆滑,但却不是必须的,因为人脑会自动修补上中间桢。因为这个的原因,你画出拳这个动作就不需要将拳头每次移动一个像素,你可以一下跳过几个像素,人脑会自动翻译中间的过渡部分。但要控制好``度''的问题,如果省略过多的桢又或移动过多的距离,动画是不可能自然的。
达到以最少的桢数来表现足够自然的动作这种程度是需要不断磨练的。这个跟画画一样是没有捷径的。利用一下动画片,在播放器里逐桢播放来学习怎么控制动作的桢数。日式动画是很好的教材,因为里面的播放桢率比较低,只画出比较重要的桢数。而Disney动画里那些超高的播放桢率会对学习造成麻烦。如果观察一下李小龙或成龙的动作,你会发现这些动作通常只有两三桢。日式动画就是这样处理动作的,动作是比较干脆型的。但对于Disney动画爱好者来说,我并不是说我不喜欢Disney的动画,而是说日式动画相对于Disney动画来说,它里面的干脆感是学习像素角色动画的窍门。
现在你已经知道了,太多的桢数反而会破坏动作的流畅性,这就是为什么有时候有的3D动画看起来怪怪的原因。其中过渡的桢数太多,桢间的转变又过于圆滑以至于缺少了一种动作感。这也是某些3D动画艺术家在制作动画时执着于添加中间桢的误区。请记着那句真理---``少即是多''。再看回上面凯琳Karin的前踢动作,踢法非常干脆,帅劲十足。但其实从她起脚,抬膝,收腿,整个动作只有三桢。这里只表现了关键桢,而事实上如果添加了中间桢,反而会影响效果。当然,少年街霸3代和Campcom VS SNK里的人物动画有很多是有大量桢的,不过那些都是比较慢的动作。像上面Capcom的手绘图,你可以看到那个动作的完成花掉了不少桢。很抱歉例图里将另外一半切掉了,但我可以告诉你这个人物最后会转180度的身(最后他的左手会摆到前面来)。有这么多桢来表现这个动作,动作一定会是圆滑流畅的,但Capcom这些高手是很清楚当要表现快速感时是需要减少桢数的。这个就是需要我们修炼才达到的境界了。我建议去租一点日式动画电影(譬如街霸的动画),然后逐桢逐桢的学习那些动作场景。
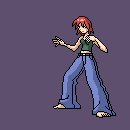
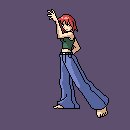
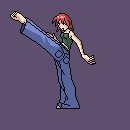
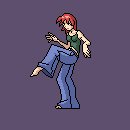
之前的章节我解释了怎么制作一个单独桢的过程,在这里我就不再重复介绍了,有疑问的请回到之前的章节复习。好,来讲讲接下来制作的动画吧,我的计划是做一个踢腿的动作的动画,选择了踢腿而不是出拳是因为踢腿动作会比较大,更适合于展示动画制作的技巧。我最后选择了一个好像上面泰王Sagat的半侧身高踢动作,先来看看我为此制作的草图:
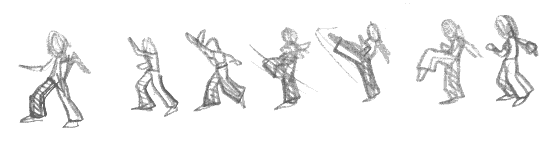
我要制作的是一个女孩,一个穿着宽松裤子的女孩,至于为什么给她设计一条宽松裤子,接下来会给出解释的。草图是很草的那种火柴杆人物,是我构思时的快速之作。设计时我的动画有7桢,但最后我想制作成8桢的。在她抬腿飞踢的那桢里,她的裤腿是垂下的(想象一下你快速的移动你的腿时,裤腿是以你运动相反的方向压着你的腿部的,这时是腿的上部)。在这之后我还想增加一桢,就是踢腿完后有一个停顿的动作,脚停止动作了,但裤腿继续顺着腿之前运动的方向运动(这回是裤腿贴着腿的下部),造成裤腿甩一下的感觉,这比较符合现实中的情况。需要注意的是,我没有重新绘画这个多加的一桢,我会在制作它之前的那桢之后再在像素级别下做一点修改得到这一桢。接下来就是把草图设计的动作一桢桢画出来。

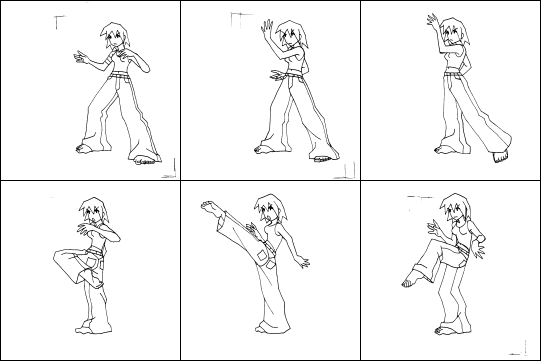
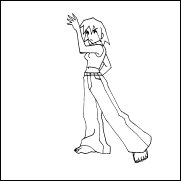
上面的每一桢大概占一张A4纸的1/4。用我之前讨论的手绘角色的第一章里的方法扫描进电脑,如果不确定的话建议回到该章复习复习。最好的方法是将纸叠起来制作成一个小本子,快速翻动来检查动画。但我的这个例子还是在那些A4纸分割成的小纸片上完成的,为了桢的对齐问题,我在每一桢人物的左上角和右下角画上了一些辅助线(上图上的那些直角线),如果我要画新的一张纸(新的一桢)时,我会先将这些辅助线拷贝(隔着纸描)过去,然后再画。如果你还要考虑角色的尺寸大小问题(譬如因为游戏引擎的缘故,你要制作的角色被定死为64*64像素),你可能会画出这个实际尺寸的框框作为辅助线,画的时候就可以保证不超出这个界限了。不过现在随着硬件功能的大跃进,角色的尺寸大小越来越不受限制了,例如在Marvel VS Capcom里,Megaman是一个小个子,但绿巨人Hulk却是一个巨型大物。不过话说回来,训练自己在有限制的情况下绘画可以增长自己的制作实力。
最后我决定将最后一桢去掉而将动画简化到6桢,然后还顺便将脸也画上了。另外我还添上了脚指甲,但或许你在这个缩小的图例(以免这个网页加载过慢而影响学习,事实上的尺寸比这里看到的要大)里看到的只是几个黑点点。手指甲也是一样的情况,但其实这个尺寸还没缩小到最终的尺寸。另外注意到在第一桢里我给她的右手上臂加了几圈绷带,只是我在画的途中试验的点子中的一个而已,最后衡量过后也被砍掉。砍掉的原因很简单,在游戏的制作里,通常你不用为朝左向和朝右向的人物分别制作动画,你只需准备一个朝向的动画,游戏的引擎会在需要转向的时候将准备好的动画做水平翻转。这个技巧在老游戏(SNES和Genesis的年代)中经常被使用,因为这样实际上给一个人物省下了一半的存储空间,完全可以留给另外一个人物来使用,而这个新的人物同样可以使用一样的技巧来做转向的动作。格斗型游戏就是大量使用这个技巧的代表,格斗游戏中的细腻动作本身已经需要很多桢来构成,如果还要花功夫在翻转同一个动作上,效率无疑是比较低的。说到这里,我想起一件有趣的事情,在街霸的角色Deejay的裤子上竖排的印着MAXIMUM(“爆满”)这个单词,注意到组成这个单词的字母都是水平对称的,所以无论怎么水平翻转,读出来还是MAXIMUM这个词,试想一下如果他们采用了FIGHTING或其他的什么单词,翻转后就不是同样的单词了,那就意味着他们得把那些镜像出错的地方重新描绘,而花在上面的时间大可以用来制作一个新的招式了。
你也许会说:“那都是过去的调调了,现在硬件这么发达,不用再这样去节省空间了吧?”我可以很负责的告诉你,这个技巧在业界里仍然被大量的使用着。我曾经也有类似你这样的想法,然后我就跑去研究Guilty Gear X(最新的且超酷的格斗游戏之一)的截图,找到一个会用右手从挂在左边的剑套里取剑的家伙,当他转向时,你会发现剑从左边跑到右边去了,取剑的手也变成左手了!一般玩家不会发现到这点,因为这个动作很快速,而且这时候玩家们想的可能更多的是“啊,这个键是用剑攻击啊!”。
我相信业界里仍然使用这个翻转的技巧的原因在于虽然现在的硬件能够处理大量的精灵,但是这也代表着我们的工作量相比老游戏来说也大大提高了。在老游戏里的某个攻击动画只需要3桢来处理,但现在就可能需要8桢了。如果要分别制作朝左向与朝右向的人物,你需要给每个人物多画8桢,而且不但要重画,还得重新摆放物件的位置。举例来说,当需要画一把从里往外挥的剑时(如果转向后挥剑方向仍然要保持从里往外),你制作的其实是从外到内方向的,这个需要相当的技巧,而且成果未必会被注意到。另外一点就是站在玩家的角度这也未必是一个好主意。做为玩家,我控制的人物在一个朝向时做某种攻击时是某种样子,但当我将人物转向后按下相同的按钮想重现刚才那个攻击时,却发现得到的结果跟刚才不大相同,这可能会让我想一些有的没的(这是不是代表着我朝右时攻击的破坏性更大?还是我朝左时攻击速度更快?)。所以我想说明的一点就是精灵翻转是合理而合法的选择,大家都是这么做的。这也是为什么大多数人物设计都是对称的。如果他们左右两边看起来都是一样的,那么精灵翻转前后的差异就是微乎其微的。如果你的人物里有一只金属手臂,翻转后这条手臂就好像换了地方长了(这种情形类似于斜挂在一边的剑)。因为这点,大多数人物设计保持完全对称。
这就是我取消给我的人物的一条手臂加上绑带设计的原因。虽说改不改影响不大,本来这个例图仅仅只是为了这套教程而存在的,但我想告诉你在设计人物时需要考虑到这个翻转前后差异的问题。好,回到我们的主题,接下来我将这些桢组合起来制作成GIF动画(网上有无数软件能完成这个任务,找你称手的软件来用就好),这样我可以在描好线稿后来观察一下初始动画的效果。

看起来还不赖。但我还想改进几处,其一我还没有加入裤腿那桢,在这个步骤里还没想好如何表现这一桢,其二比较大的问题是关于她尺寸的问题。在最后一桢里她的踢腿动作完成准备进入到收腿动作然后还原到初始姿势当中,她的身体尺寸上有一点变化。在最后一桢里虽然她的腿是弯着的,但她的身高和之前一般高(实际上在上一桢里身高伸长了一点),看起来就不大对劲了。所以在描线时这个必须要更正。提供一个快捷的办法,就是描线时照原图有错误的照描,然后在成图中的腹部部分缩小一到两个像素,而将身体上部往下移相应的距离(因为从动作上分析来看腹部是收缩了的部分)。
讲到这步你也许会心存疑问,“为什么不直接用这些画好的帧?为什么要这么辛苦的重新描画?稿子上的已经是很细很干净的线稿了啊!”。我的回答是他们的尺寸不是我们最终成品所要的。如果直接缩小,自动抗锯齿这个功能就会来妨碍我们,加入多余的中间像素,如下图所示:

自动抗锯齿是一种平滑图像的方法,如果你在白色背景上有一黑色直线,自动抗锯齿就会帮你在黑线上加入灰色的像素来过渡,这样的直线在稍远一点的距离看来就很圆滑了(对于弧线来说更是)。这个对于一般的CG来说是好事,但对于像素精灵来说,它就是噩梦了。就像上图那样,精灵的外边缘分布着一些浅灰色(非纯白)的像素。游戏里很少运用自动抗锯齿(除了一些很新的3D游戏,而且也不是所有的3D游戏用上了这个技术)因为需要额外计算中间过渡像素会将性能降低。如果一个人物跑过一个以彩虹为背景的背景,那么程序就得为每一个角色计算出跑过各种颜色背景时外边线的过渡像素,对于现有硬件来说还是太大的负荷了。实际上玩家在玩电视和街机游戏时因为电视屏幕的渲染,一般都觉察不到像素的存在。而当你在电脑上玩模拟游戏时能觉察到这个是因为电脑的屏幕比较精确。说这么多,其实我就是想说明在创作像素画时,自动抗锯齿是不需要的。当然,你可以将草图缩小然后逐个的将那些自动加的过渡像素删除,但我觉得这样跟重描所花的功夫相差不大,所以我选择重描线图。
另外一点如果你观察她的手指和脚趾,因为尺寸问题和自动抗锯齿的介入,你很难分辨出手指脚趾间的区别。通过重描线图,我可以重新刻画这些部位来表现更好的效果。最后还有一个原因是添加自动抗锯齿后颜色总数为37。如果你的色板每次每屏只允许256色(标准的VGA色板,超级任天堂和Genesis游戏也是用的这个标准),你就已经浪费掉了37色,得出的效果也仅是黑白的而已。现在想象一下她的衬衣,裤子,皮肤,等等都要用不同的颜色来表现。而且每一样为了跟背景融合还得加上一堆的过渡像素,到最后仅仅是一个角色你就用了120多种颜色了,几乎是256色的一半了。然后你再加上三个敌人一个背景,256色就远远不够用了。重描线图的话,你就可以控制住颜色的数量。即使是Capcom VS SNK这个最新效果最好的游戏,每个角色的最大用色数也仅仅是16。
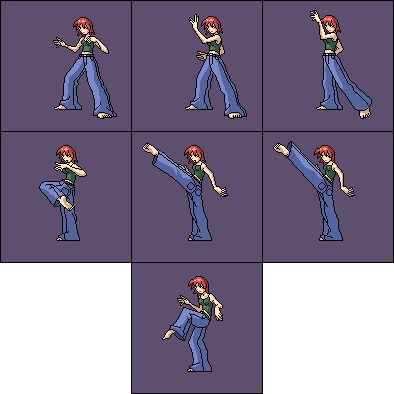
好,接下来,我重描了每桢的线图,还根据上一章动画教程里的方法给上了色:

缩小之后出来的效果比我想象中好,我不需要做大量的剪切或粘贴或旋转检查的工作,我只是把手的部分重新绘画了,这并不需要很多功夫,而且修改后手部显得更自然了。其中有用到剪切粘贴的部分仅仅是她的头部,因为在这个动画序列中我并不需要她的头做转动。每桢身体的部分都重新绘画了,而且每桢中脚的底线都调整在一条水平线上(她右脚的底线为基准线),你可以将每桢的不透明度调低然后对比对齐。在上面手绘草图中,脚的底线不是百分百对齐的,不过这个在像素级别下很好处理。
另外我将她的腿也延长了一点,因为我想让她的飞踢的攻击范围再大一些。这个也是许多新手没有注意到的一点,他们制作的攻击动画里,手和脚仅仅是抬起来而已,攻击的动作里缺乏一种力量,冲击,爆发的感觉。如果一个游戏里不同的攻击有不同的射程,那么这个游戏玩起来就很考策略性,譬如一个敌人靠得你很近很近,你可能倾向于用摔技来攻击他。如果你制作的角色有尺寸上的限制(例如64*64大小的角色),你也许在处理角色攻击的动作时拳脚只往前伸展(而不是像我现在这里处理的那样脚向前飞踢时,手臂向后伸展,你的情况就是手臂贴身体很近,再往外才是背部和头发),这样的话才不会没有位置来画长距离的攻击然后利用游戏引擎来将此跟其他的桢数对齐。这个情形很像一个哑剧演员被囚禁在一个无形的小房间里一样。在角色待机时你可以站在房间的正中央,但你飞踢时腿就会撞墙上了。碰过钉子后你就会退一步,背靠另一面的墙,让你前面有足够的空间供你伸展以便做出这个飞踢的动作。另外一个办法(你也可以用这个方法来处理超级长距离的攻击,像街霸里印度佬Dhalsim的长手长脚攻击)是让你的攻击进入到别的角色的空间里(在游戏引擎角度看来是放置在你的空间旁边的另外一个空间)。最简单的方法当然就是求你们的程序员改写引擎以支持各种尺寸的精灵,嘿嘿。
留意到那个特别的桢已经添加进去了,所以现在总共有7桢。第5桢和第6桢就是那个裤腿飞扬动作(外加手臂稍微移动和头发朝前飘动两个动作,因为人往前头发会往反方向飘动,在动作突然停止后,头发又回到静止状态)发生的地方。我还添加了一些手和头发上的细节(还有嘴巴也合上了),正如我之前所说,这些细节能让你的人物和动作更加活灵活现。如果全身上下只有裤腿在动,看起来会很诡异的。
现在让我们将所有桢组合起来做成一个动画GIF来看看最终的效果。

看起来还不赖。添加的头发飘动的细节有助于表现“空中飞腿”的停顿。因为在制作前我做了不少的计划准备,制作起来挺省心的。她左臂的动作看起来也不错(不像之前那个呼吸动作的胡子男的手臂绕圈动作那么怪),飞腿动作也很顺畅。对于动作来说,时间的控制很重要(如果你观看的是整个页面,所有的角色都在动,又或者你电脑里有很多其他程序在运作,动画看起来可能会很慢,请参考一下本章开头的信息),第一桢里我增加了一下延迟(所以看起来她不是在机械地重复动作),前两桢的速度稍微比后面的要快。到了她膝盖抬起准备起脚踢时是速度最快的,所以玩家只是看到那么一瞬间,仅仅只是让玩家意识到腿准备踢的方向是前踢而不是平踢。然后飞踢停顿那么一秒以表现飞踢的力度(而不是像刺拳那样碰一下就返回),再接着返回到正常的待机姿势,速度跟膝盖抬起那段差不多。因为我最后去掉了那多余的一桢,所以我将最后的一桢的延迟缩小了。如果我让它延迟一秒钟(这时间足够最后两桢所用了)的话,整个动作看起来就是怪异突变的。增加了速度,观者会自行添加中间桢,动作看起来会更棒。很可惜这招不是总是管用的。但无论怎么说,这是一个可以用来改进效果同时省掉画多余桢的可行办法。我重复讲了多次,不要没必要的为难你自己。如果你手下有一大帮子画师听你调配,你当然有权让他们在你午餐时间里画出一万个中间过渡桢。但现实是残酷的,我们最终还是得靠自己,所以将事情简化对我们自己很有好处。