第五章:颜色表
1、何时以及为什么要选择颜色表?(颜色表就是作品中所有使用的颜色的集合)
好问题。因为对于一个游戏而言,有一个统一的颜色表是很重要的,有利于提升整体的气氛。很多时候,颜色表是区别美术作品关键性因素。颜色的选择贯穿于像素画绘制的整个过程,你需要随时调整颜色,以达到最好的视觉效果。
2、HSL色彩模式
a、概览
在计算机中,所有颜色都使用6个16进制代码来表示。比如代码#000000表示黑色, #FFFFFF是白色, #FF0000是红色。代码可以分为3部分,最开始的2位代码代表红色,然后2位代表绿色,最后2位代表蓝色。通过这3部分颜色的混合,你可以得到任何颜色。比如#FF0000是红色,因为代表红色的代码是FF(16进制最大代码),而绿色和蓝色代码都是00。16进制代码可以被转换为10进制,00-FF分别对应0-255。现在我选择了一个颜色# 6A146A(Red 106 - Green 20 - Blue 106),这个颜色不赖,但是我想把颜色改的更活泼一些。我同时增加3个部分的数值,颜色只是看起来更白。这不是我想要的,我又同时降低3个部分的数值,但是颜色只是变灰,并没有变暗。用这种方式改变颜色真是太困难了。那么我推荐你使用HSL色彩模式。我们的大脑很难把颜色拆分为红色,绿色,蓝色3个部分。HSL色彩模式使用肉眼可见的值饱和度、亮度、色相来拆分颜色。色相:0-360分别代表不同的颜色。红色是0/360,黄色是60,绿色是120,青色是180,蓝色240,粉红300。饱和度0-100,数值越大颜色越纯。亮度0-100,数值越大颜色越亮,越接近白色。
b、色阶和色调
一个颜色表包含很多色阶。色阶是一组相似颜色的渐变色集合。一个 颜色表可能包含一组红色色阶,一组绿色色阶。我们来看一个例子:

上图中下半部分是角色所使用的颜色表。它有3个色阶,蓝色,红色,橙色。在每一个色阶中,我将颜色从暗到亮放置。白色和黑色同时属于2个色阶,因为它们的饱和度为0(纯灰,白色和黑色没有色相。),可以从属于任何色阶。对于其他纯灰色,同样如此。实际情况颜色的变化非常复杂,但是对于像素画你可以简单的处理颜色,遵循以下规则:越暗的部分越接近蓝色,越亮的部分越接近黄色。

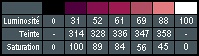
我们来分析一下例子中红色色阶的值。从上往下,依次是亮度,色相,饱和度。

这是另一个例子,图中只放了最亮的黄色和2个暗部颜色。
c、取色方法
这个方法基于以下规则:在一个色阶中,色调,饱和度和亮度都在同一个方向发生相同的变化。

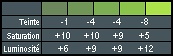
我们以一个绿色色阶为例。从上往下,依次是,色相依次减少,数值越来越大;饱和度慢慢降低增加的值;亮度慢慢增加再减少。
还有一个需要注意的:这个方法中,颜色越多,数值的变化就应该越小。上面的例子中,假如只有3个颜色,那么数值变化的区间就应该在15-20之间。
3、注意
a、白色和黑色
通常不建议使用白色和黑色。但是也有例外,比如用白色画一些魔法和特效或者高反射率的宝石。不要用黑色画物体的暗部,因为实际上暗部更接近某种紫色。不要用黑色来描轮廓,很多时候会使你的作品看起来像草图。
b、陷阱
初学者常常没有耐心,第一使用纯度过高的颜色,比如画草就用绿色,画天空就用蓝色,实际上一天当中,天空的颜色是会变化的。所以不要被你大脑中常识的那部分限制了。好好观察,你会有新的发现。